-Метки
sykaaa Конфеты Пермский край автоломбард в казани безе блинчики блины булочки выпечка вязание вязание крючком вязание спицами грибные котлеты дачный интерьер деньги десерты достопримечательности заготовки закуска закуски запеканка заставки зефир играть на деньги игровые автоматы индейка кабачки казино как сэкономить деньги камеры видеонаблюдения картинки картофель кексы коктейли котлеты кошки курица лоскутное шитье магазин видеонаблюдения макияж маникюр мармелад мода молодежная политика мороженое мясо напитки обои на рабочий стол огурцы оладьи паста печенье пирог с капустой пироги пирожки полезные советы праздничная подача блюд разогревающий гель рассылка вайбер рассылка голосовых сообщений на телефон рецепты рукоделие рулеты рыба салаты сало свинина сервировка стола слойки слоты собаки соусы стиль суп-пюре супы схемы вязания торты тыква уход за волосами фоны фото фотографии хачапури цветы фото чизкейк щенки яблоки яблочный пирог
-Рубрики
- Кулинария (1514)
- Интересно (147)
- Полезности для блога (140)
- Здоровье (103)
- Красота (79)
- Рукоделие (55)
- Афоризмы, высказывания (47)
- Поэзия (47)
- Психология (21)
- Эти забавные животные (14)
- Фотошоп (11)
- Полезные программы (8)
- Схемы для блога (7)
- Мои рамочки (7)
- флеш приложения (5)
- Отношения (4)
- Праздники (3)
- карвинг в кулинарии (2)
- тесты (1)
- юмор (1)
-Музыка
- Simply Red - I Have The Love
- Слушали: 21 Комментарии: 1
- Песня из индийского фильма
- Слушали: 63 Комментарии: 0
- Ирина Дубцова - О нем
- Слушали: 1257 Комментарии: 0
- Филипп Киркоров - Снег
- Слушали: 605 Комментарии: 1
- Александр Рыбак - "Сказка"
- Слушали: 3708 Комментарии: 0
-Битвы

Я голосовал за Я_всего_лишь_Одна_Такая

Я_всего_лишь_Одна_Такая 
|

Nika_G 
|
Прикиньте, еще есть много других битв, но вы можете создать свою и доказать всем, что вы круче!
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Мини фотоальбомчик во flash |
Цитата сообщения Legionary
Мини фотоальбомчик во flash
Итак, напоминаю, работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Сегодня будем делать вот такое ( урок очень простой):
Для начало нам надо найти или подобрать картинки, я взял всего 5 штук. Надо подогнать их примерно под один размер, у меня это 292 на 220.
Теперь открываем программу, в появившемся окошке как всегда выбираем первый пункт и жмем "ок"
Далее, сразу импортируем в программу наши картинки. Жмем "file" пункт "import to library":

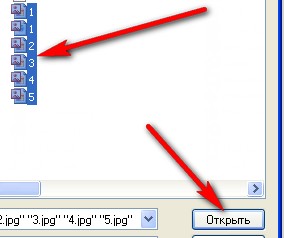
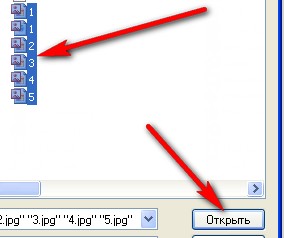
В открывшемся окошке, как всегда находим нужные нам картинки, выделяем их и жмем "открыть":

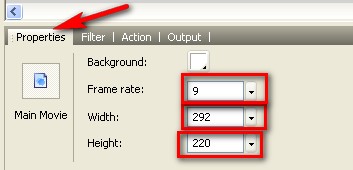
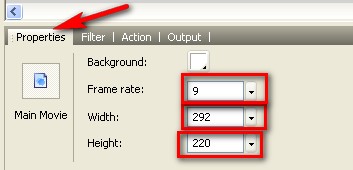
Все, теперь начинаем:-) Работать будем прямо в сцене. Пропишем размер сцены ( клик по сцене, а дальше как на скрине), чтобы он соответствовал размеру картинок ( в моем случае это 292 на 220) и частоту кадров поставим - 9:

Сразу создадим 6 слоев ( если 5 картинок, если больше то +1 соответственно):

Теперь переносим на первый кадр первого слоя ( щелчок по кадру и слою, чтоб на них "встать) первую картинку и выравниваем ее на сцене ( стрелки на клавиатуре):

Далее, встаем на первый кадр второго слоя и точно так же, поверх предыдущей картинке, переносим вторую:-)
Повторяем процедуру для остальных картинок соответственно,- на 3,4,5 слои :-)
Картинки перенесли, выровняли. Теперь, встаем на 20-ый кадр 5-ого слоя и жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame"
Стоя на этом 20 кадре, кликаем по картинке на сцене и смотрим справа:

Жмем по стрелке и меняем значение "none" на "alpha":

После чего, снизу появится вот такое поле, куда вместо "100" вписываем 0 и щелкаем по картинке:

Картинка должна исчезнуть после этих действий:-) Но это не совсем так, объясню немного на будущее:
"alpha" - это параметр прозрачности, т.е. поставив ноль, мы сделали картинку очень прозрачной.
Теперь, щелкаем по любому кадру между 1-ым и 20-ым правой кнопкой мыши и выбираем пункт по стрелке:

Теперь переходим на 4-ый слой. Встаем на 25-ый ( т.е. плюс 25) кадр 4-ого слоя, жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
Улавливаем логику:-) прибавляем к нашему 25 кадру еще 20, значит встаем на 45 кадр.Повторяем процедуру, т.е.:
жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
кликаем по картинке на сцене и смотрим справа, меняем значение "none" на "alpha", вместо "100" вписываем 0 и щелкаем по картинке,
щелкаем по любому кадру между 25-ым и 45-ым правой кнопкой мыши и выбираем пункт "creat motion tween".
Если логику не уловили, пишу:
переходим на 3-ий слой. Встаем на 50-ый кадр 3-его слоя, жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
прибавляем к нашему 50 кадру еще 20, значит встаем на 70 кадр.Повторяем процедуру, т.е.:
жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
кликаем по картинке на сцене и смотрим справа, меняем значение "none" на "alpha", вместо "100" вписываем 0 и щелкаем по картинке,
щелкаем по любому кадру между 50-ым и 70-ым правой кнопкой мыши и выбираем пункт "creat motion tween".
переходим на 2-ой слой. Встаем на 75-ый кадр 2-ого слоя, жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
прибавляем к нашему 75 кадру еще 20, значит встаем на 95 кадр.Повторяем процедуру, т.е.:
жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
кликаем по картинке на сцене и смотрим справа, меняем значение "none" на "alpha", вместо "100" вписываем 0 и щелкаем по картинке,
щелкаем по любому кадру между 75-ым и 95-ым правой кнопкой мыши и выбираем пункт "creat motion tween".
Теперь переходим на 1-ый слой. Встаем на 100-ый кадр 1-ого слоя, жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
Прибавляем к нашему 100 кадру еще 20, значит встаем на 120 кадр.Повторяем процедуру, т.е.:
жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
кликаем по картинке на сцене и смотрим справа, меняем значение "none" на "alpha", вместо "100" вписываем 0 и щелкаем по картинке,
щелкаем по любому кадру между 100-ым и 120-ым правой кнопкой мыши и выбираем пункт "creat motion tween".
В результате лента кадров у Вас будет выглядеть так:

Уже практически все:-)
Теперь нам надо закольцевать нашу флешку, чтобы переход обратно к первой картинке с последней был таким же плавным.
Для этого, копируем первый кадр пятого слоя,- правой кнопкой мыши по кадру, в окошке пункт "copy frame":

Теперь переходим к нашему пустому 6-ому слою, встаем на 100 кадр и вставляем наш скопированный кадр ,- правой кнопкой мыши по кадру, пункт "paste frames"

Далее, встаем на 120 кадр нашего 6-ого слоя и жмем f5 ( либо правой кнопкой мыши, пункт "insert frame")( от 100 до 120 кадра протянется пунктирная линия,- это не страшно, не обращайте внимания:-) )
Теперь нам осталось только перетащить наш 6-ой слой в самый низ, под первый. Нажимаем на "имя" слоя левой кнопкой мыши, не отпуская ее, тащим слой вниз.
В результате все должно выглядеть так:

Вот и все, жмем превью, если нравится,- сохраняем:-) Это вы уже умеете делать:-)
Мысль для вас,- если объединить этот урок и урок по созданию флеш открытки, и в муви клипе, в котором мы анимировали сердце, сделать анимацию вот по этому уроку, тоже получится очень симпатично;-)
P.S. Этот пост будет доступен также на форуме Legion
Мини фотоальбомчик во flash
Итак, напоминаю, работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Сегодня будем делать вот такое ( урок очень простой):
Для начало нам надо найти или подобрать картинки, я взял всего 5 штук. Надо подогнать их примерно под один размер, у меня это 292 на 220.
Теперь открываем программу, в появившемся окошке как всегда выбираем первый пункт и жмем "ок"
Далее, сразу импортируем в программу наши картинки. Жмем "file" пункт "import to library":

В открывшемся окошке, как всегда находим нужные нам картинки, выделяем их и жмем "открыть":

Все, теперь начинаем:-) Работать будем прямо в сцене. Пропишем размер сцены ( клик по сцене, а дальше как на скрине), чтобы он соответствовал размеру картинок ( в моем случае это 292 на 220) и частоту кадров поставим - 9:

Сразу создадим 6 слоев ( если 5 картинок, если больше то +1 соответственно):

Теперь переносим на первый кадр первого слоя ( щелчок по кадру и слою, чтоб на них "встать) первую картинку и выравниваем ее на сцене ( стрелки на клавиатуре):

Далее, встаем на первый кадр второго слоя и точно так же, поверх предыдущей картинке, переносим вторую:-)
Повторяем процедуру для остальных картинок соответственно,- на 3,4,5 слои :-)
Картинки перенесли, выровняли. Теперь, встаем на 20-ый кадр 5-ого слоя и жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame"
Стоя на этом 20 кадре, кликаем по картинке на сцене и смотрим справа:

Жмем по стрелке и меняем значение "none" на "alpha":

После чего, снизу появится вот такое поле, куда вместо "100" вписываем 0 и щелкаем по картинке:

Картинка должна исчезнуть после этих действий:-) Но это не совсем так, объясню немного на будущее:
"alpha" - это параметр прозрачности, т.е. поставив ноль, мы сделали картинку очень прозрачной.
Теперь, щелкаем по любому кадру между 1-ым и 20-ым правой кнопкой мыши и выбираем пункт по стрелке:

Теперь переходим на 4-ый слой. Встаем на 25-ый ( т.е. плюс 25) кадр 4-ого слоя, жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
Улавливаем логику:-) прибавляем к нашему 25 кадру еще 20, значит встаем на 45 кадр.Повторяем процедуру, т.е.:
жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
кликаем по картинке на сцене и смотрим справа, меняем значение "none" на "alpha", вместо "100" вписываем 0 и щелкаем по картинке,
щелкаем по любому кадру между 25-ым и 45-ым правой кнопкой мыши и выбираем пункт "creat motion tween".
Если логику не уловили, пишу:
переходим на 3-ий слой. Встаем на 50-ый кадр 3-его слоя, жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
прибавляем к нашему 50 кадру еще 20, значит встаем на 70 кадр.Повторяем процедуру, т.е.:
жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
кликаем по картинке на сцене и смотрим справа, меняем значение "none" на "alpha", вместо "100" вписываем 0 и щелкаем по картинке,
щелкаем по любому кадру между 50-ым и 70-ым правой кнопкой мыши и выбираем пункт "creat motion tween".
переходим на 2-ой слой. Встаем на 75-ый кадр 2-ого слоя, жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
прибавляем к нашему 75 кадру еще 20, значит встаем на 95 кадр.Повторяем процедуру, т.е.:
жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
кликаем по картинке на сцене и смотрим справа, меняем значение "none" на "alpha", вместо "100" вписываем 0 и щелкаем по картинке,
щелкаем по любому кадру между 75-ым и 95-ым правой кнопкой мыши и выбираем пункт "creat motion tween".
Теперь переходим на 1-ый слой. Встаем на 100-ый кадр 1-ого слоя, жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
Прибавляем к нашему 100 кадру еще 20, значит встаем на 120 кадр.Повторяем процедуру, т.е.:
жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame" )
кликаем по картинке на сцене и смотрим справа, меняем значение "none" на "alpha", вместо "100" вписываем 0 и щелкаем по картинке,
щелкаем по любому кадру между 100-ым и 120-ым правой кнопкой мыши и выбираем пункт "creat motion tween".
В результате лента кадров у Вас будет выглядеть так:

Уже практически все:-)
Теперь нам надо закольцевать нашу флешку, чтобы переход обратно к первой картинке с последней был таким же плавным.
Для этого, копируем первый кадр пятого слоя,- правой кнопкой мыши по кадру, в окошке пункт "copy frame":

Теперь переходим к нашему пустому 6-ому слою, встаем на 100 кадр и вставляем наш скопированный кадр ,- правой кнопкой мыши по кадру, пункт "paste frames"

Далее, встаем на 120 кадр нашего 6-ого слоя и жмем f5 ( либо правой кнопкой мыши, пункт "insert frame")( от 100 до 120 кадра протянется пунктирная линия,- это не страшно, не обращайте внимания:-) )
Теперь нам осталось только перетащить наш 6-ой слой в самый низ, под первый. Нажимаем на "имя" слоя левой кнопкой мыши, не отпуская ее, тащим слой вниз.
В результате все должно выглядеть так:

Вот и все, жмем превью, если нравится,- сохраняем:-) Это вы уже умеете делать:-)
Мысль для вас,- если объединить этот урок и урок по созданию флеш открытки, и в муви клипе, в котором мы анимировали сердце, сделать анимацию вот по этому уроку, тоже получится очень симпатично;-)
P.S. Этот пост будет доступен также на форуме Legion
| Рубрики: | Полезности для блога |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






